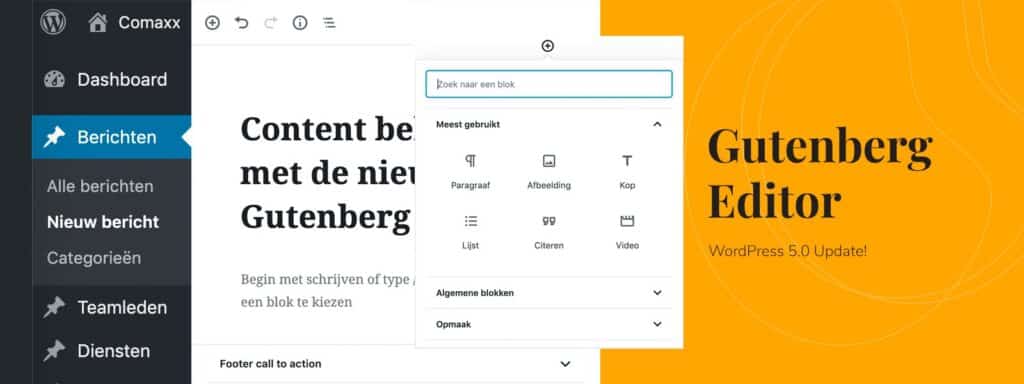
Met de release van WordPress 5.0 is ook een nieuwe manier van content beheer toegevoegd. De nieuwe Gutenberg editor zal de klassieke editor van WordPress gaan vervangen. Door Gutenberg ben je een stuk vrijer in de manier van hoe je content aan je lezers wil aanbieden. In deze blogpost bespreken we de nieuwe mogelijkheden van de Gutenberg editor.

Gutenberg 5.0
Gutenberg is de nieuwe editor waardoor WordPress veel nieuwe mogelijkheden kent. Deze naam komt van Johannes Gutenberg. Hij was een Duitse drukker die vooral bekend is als uitvinder van de boekdrukkunst in Europa.
Doordat deze nieuwe editor flexibel omgaat met content ben je vrij om content blokken toe te voegen of weg te laten. Hierdoor kun je als redacteur iedere pagina optimaal samenstellen. Je bent vrij in welke componenten je gebruikt. Dit in tegenstelling tot klassieke WordPress templates. In de klassieke pagina lay-outs is vaak een vast aanbod in pagina componenten waar je niet van kunt afwijken.
“Je bent vrij in welke componenten je gebruikt.”
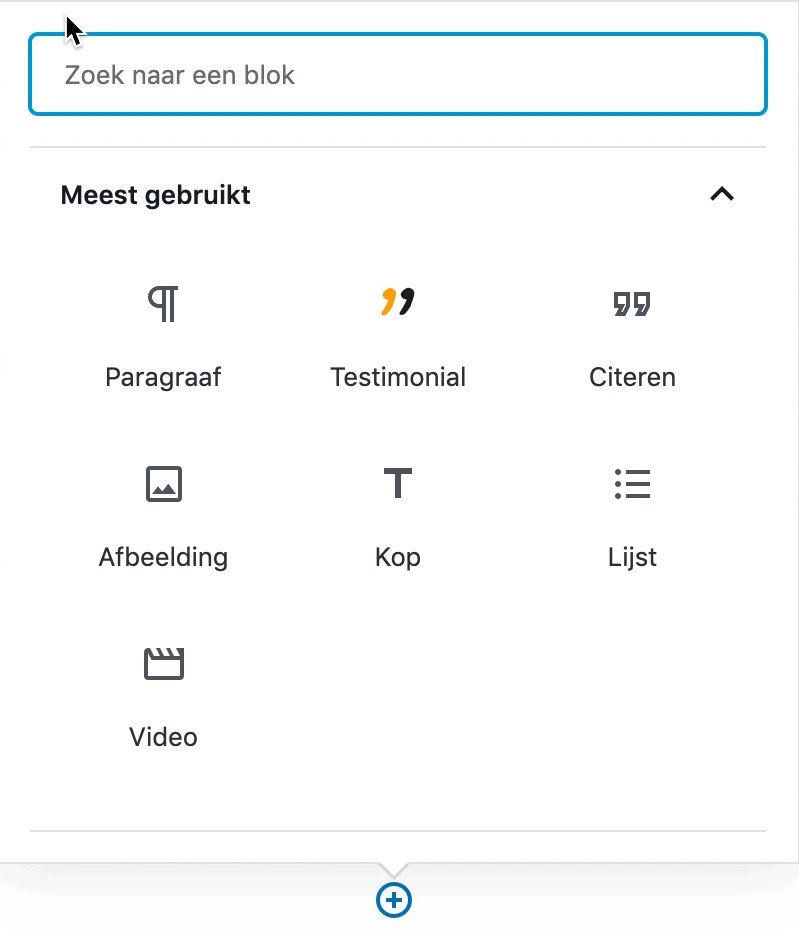
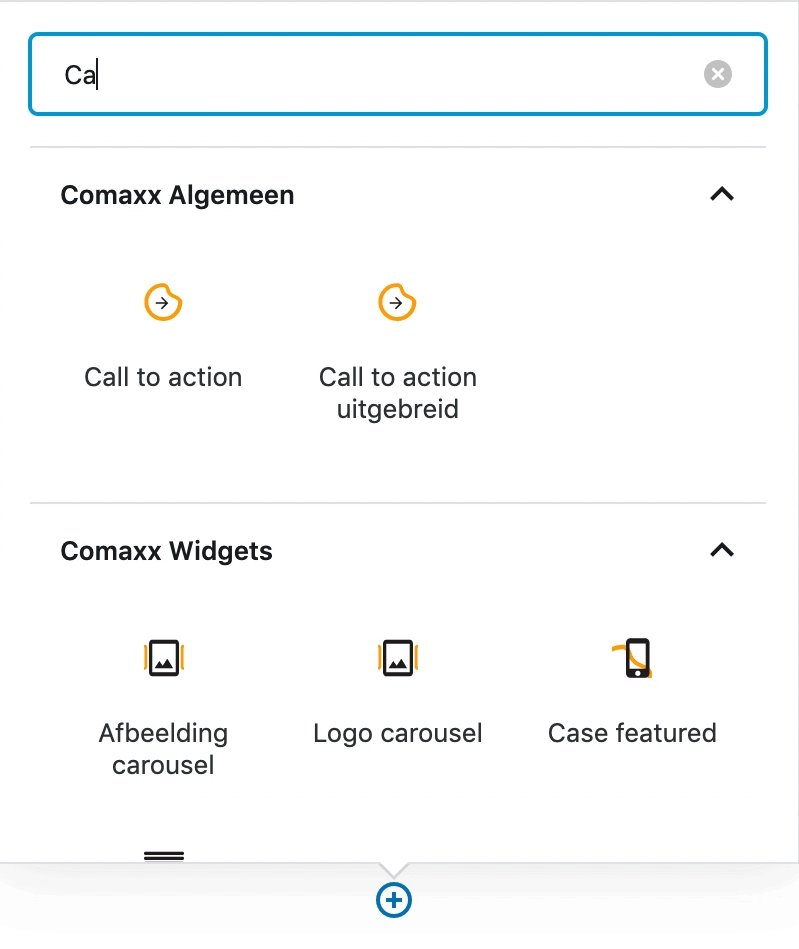
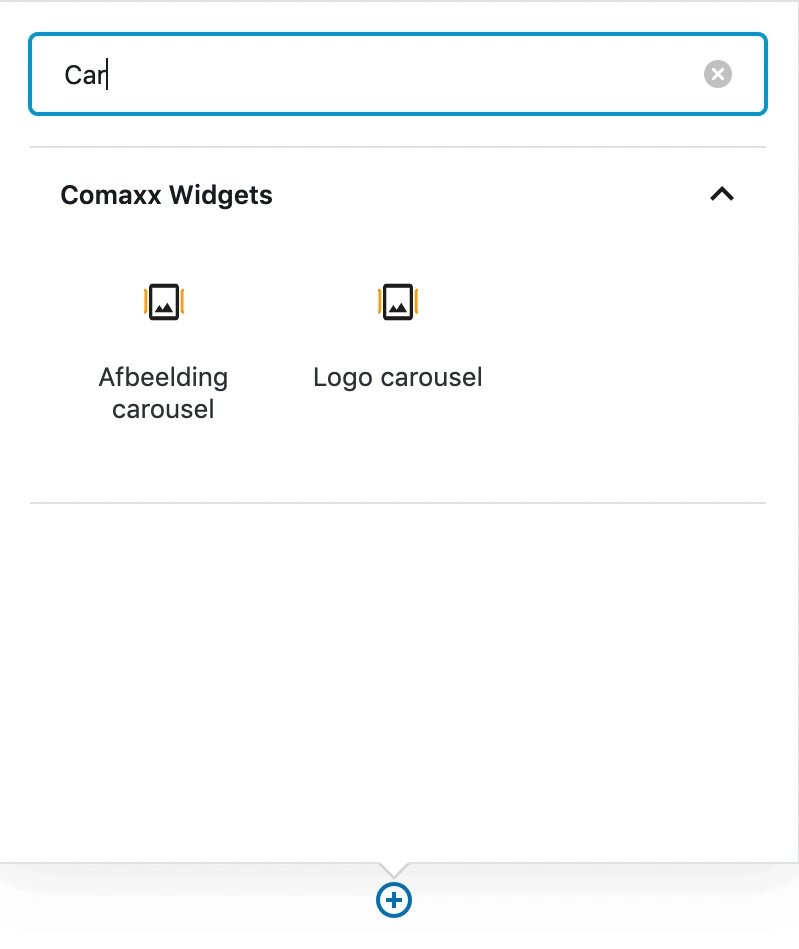
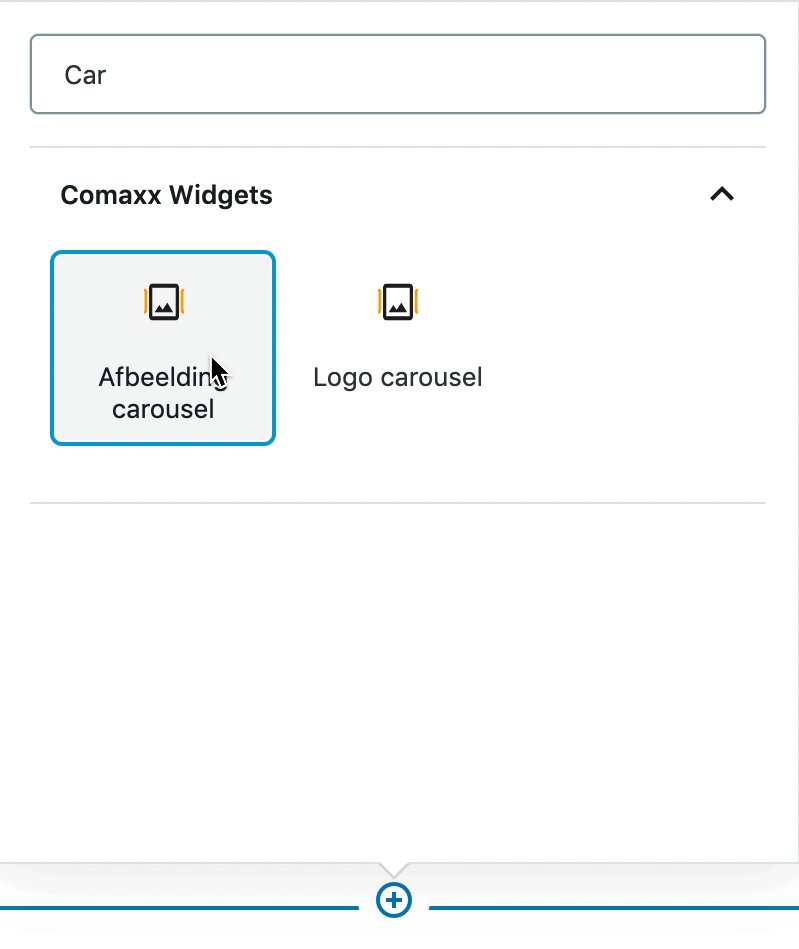
Je stelt gemakkelijk zelf je pagina’s samen met de slimme zoekfunctie van WordPress. Deze zoekfunctie geeft tijdens het typen suggesties. Hierdoor kun je gemakkelijk vinden waar je naar opzoek bent. Ook krijg je met Gutenberg de mogelijkheid om eigen iconen toe te voegen. Hierdoor zijn de blokken makkelijk van elkaar te onderscheiden in het overzicht.
Zelf bepalen waar je welke elementen plaatst is geen probleem meer. Dit doordat de nieuwe WordPress editor je zelf de volgorde laat bepalen. Ook na het plaatsen van componenten kun je ze nog gemakkelijk wisselen. Via bovenstaande link kun je een voorbeeld bekijken & zelf kijken hoe het werkt.

Met Gutenberg je pagina stylen
De nieuwe content bewerker geeft je verschillende menu’s om je content optimaal weer te geven. Door deze diverse menu’s kun je bijvoorbeeld makkelijk variëren met kleur, fonts en uitlijningen.
Laat bijvoorbeeld een nieuwe paragraaf beginnen met een groter karakter.
Het is gemakkelijk om een stukje tekst in kleur te zetten. Let hierbij wel op dat je hierbij je huisstijl kleuren blijft gebruiken. Hierdoor blijven je pagina’s een rustige uitstraling behouden.
Dit kun je bijvoorbeeld doen als je een nieuwe paragraaf start. Hierdoor leg je extra nadruk op een stukje tekst. Hierdoor bepaal jij wat nadruk heeft.
Contrast check voor leesbaarheid.
Normaalgesproken zal je designer er voor zorgen dat je website goed leesbaar is. Doordat je nu zelf meer mogelijkheden hebt is het voor redacteuren ook belangrijk rekening te houden met leesbaarheid. Gelukkig krijg je hulp doormiddel van slimme meldingen zoals in deze afbeelding. Doordat WordPress je deze hints geeft kun je zelf gemakkelijk leesbare content publiceren. Wij bieden ook digitale toegankelijkheid scans aan om te bekijken of je jouw website optimaal benut.
Bij Comaxx maken we blokken op maat!
De mogelijkheden die de standaard blokken bieden zijn al niet meer op een hand te tellen. Maar als je dan ook nog eens maatwerk blokken kunt toevoegen zijn de mogelijkheden echt eindeloos. Binnen onze WordPress website kunnen wij gemakkelijk elementen van andere pagina’s gebruiken. Wij kunnen bijvoorbeeld gemakkelijk een ander blog bericht tonen op een willekeurige pagina zoals het blok hieronder toont. Hierdoor is een uitbreiding op een bestaande pagina altijd een uitbreiding voor de gehele site.
Samenwerken?
Klaar om samen het maximale uit jouw organisatie te halen? Neem contact met ons op!
- Samen online succes behalen
- Ontvang vrijblijvend persoonlijk en professioneel advies
- Meer dan 20 jaar online ervaring
Comaxx neemt je privacy serieus, dus we gebruiken jouw persoonsgegevens alleen voor administratieve doeleinden en om de producten en services te leveren die je bij ons opvraagt. Uitschrijven kan op elk gewenst moment. Zie hier het volledige cookie- en privacybeleid.